Painstaking Lessons Of Info About Chartjs Simple Line Chart How To Add Standard Deviation A Graph In Excel

We will now be providing the data that we need to plot the line chart.
Chartjs simple line chart. 1) i don't understand, how delete backround grey. Creating charts is very simple, all we have to do is to change the type from. Start by opening the starting codepen for this tutorial and clicking on the fork button to create a.
Let examchart = document.getelementbyid (examchart).getcontext (2d); Inside the js folder create line.js file. Make an html page with a container to start with, you need a place where you want your chart to appear.
Randomize data add dataset remove dataset add data remove data So we're going to enter in a series of values. Let examlinechart = new chart (examchart, { type:
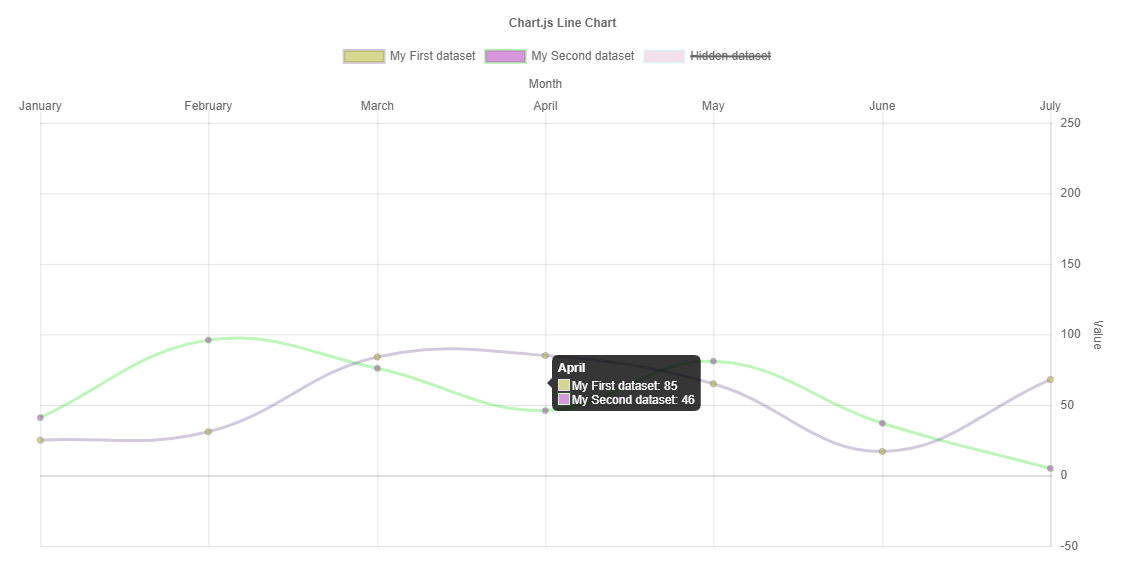
'chart.js line chart' }, }, interaction:. It's designed to be intuitive and simple, but powerful enough to build complex visualizations. Often, it is used to show trend data, or the comparison of two data sets.
2) add dynamic point 0.38 and 2225 and add line. If you don’t have one yet, create a basic web page. Multi axis line chart.
Now inside the css folder create a default.css file. Chart.js allows you to create line charts by setting the type key to line. In this file we will be writing the code to create line.
This will contain the default stylesheet. Plotting line charts, donut charts, polar areas and radar plots with chart.js. In this lesson, we're gonna create our first chart using the chartjs library, and we're gonna be creating a line chart.
How to create a line chart with chart.js set up the canvas. Chart.js is a javascript library for building charts. Const config = { type:
Simple yet flexible javascript charting library for the modern web. Const config = { type: Const config = { type:
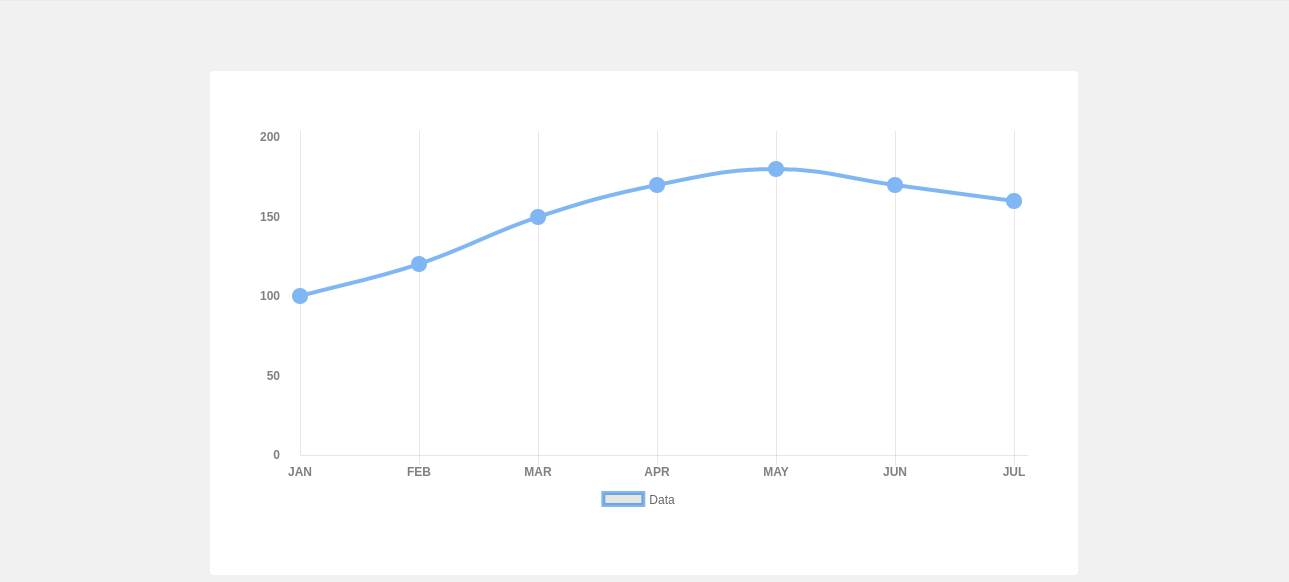
I need create line graph, for example img.