Have A Info About How Do I Create A Grid In Layout Dash Line Chart

I also can make everything with absolute position.
How do i create a grid in layout. The main difference is that while flexbox helps with. However, it is not supported in internet explorer 10 and earlier versions. In this next example i'm.
Try it yourself » how to create a three column. Last updated on november 13th, 2023. It helps you make both simple and complex layouts.
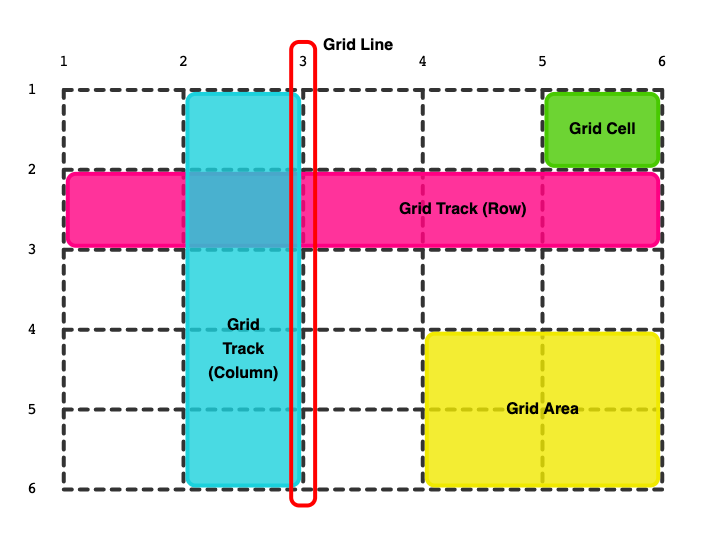
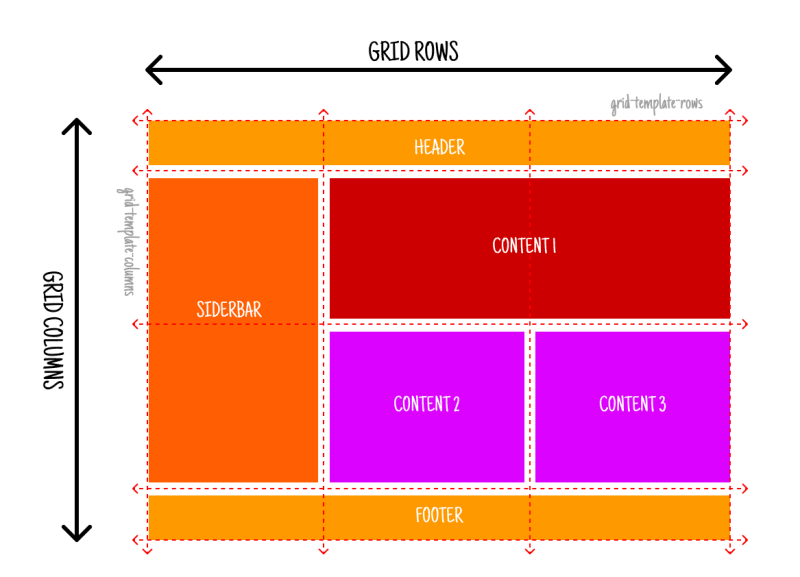
A modern way of creating two columns, is to use css flexbox. The basic terms associated with css grid are as follows: How to create a simple layout with css grid layouts.
The css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control. Prepare configuration information and the linux machine. There's an example what i achieved:
How to use css grid. Go to our css flexbox tutorial to learn more about the flexible. Css grid is a tool you can use to help create layouts for your website.
How to center a grid in css. How to make a css grid responsive. Grids can be used to lay out major page areas or small user interface elements.
It is, however, possible to. What is a css grid? A grid can make it very easy to create these listings in a way that is responsive without needing to add media queries to make it so.
It's especially useful if you need to think about the position, layers, or sizes of different. Collect the following configuration information needed for easy install: Posted in design, wordpress by wp engine.
The grid container should not overflow the html body. Positioning items by line number.