Wonderful Tips About How To Set Horizontal Scroll Bar In Div Amcharts Xy Chart

} if you only want to show a.
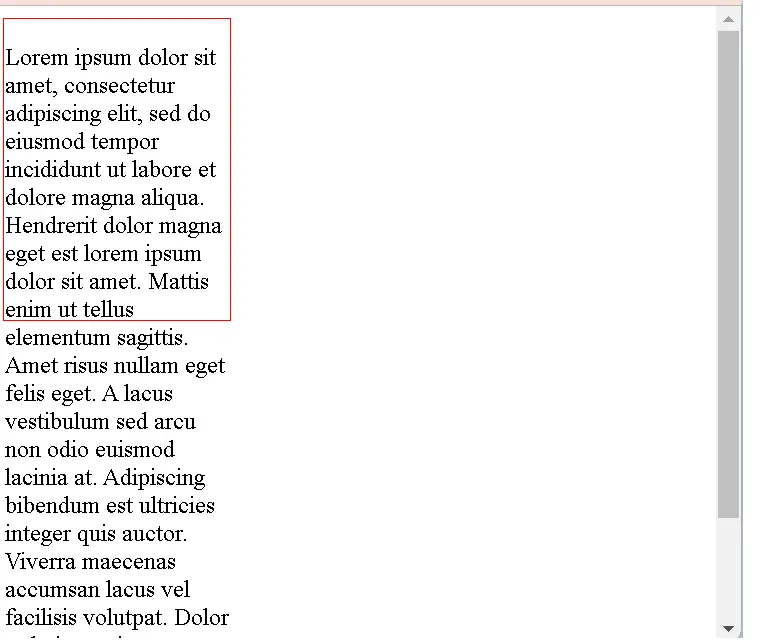
How to set horizontal scroll bar in div. If you only want a scrollbar to appear if you can scroll the box: This post explains the way how to add a horizontal and vertical scrollbar. To make a div vertically scrollable, use the css overflow property, which controls the visibility of scrollbars.
This can be done using a customisation of the end and start scrollbar track pieces. There is no css method to style the default scrollers of browsers. The following will give you your desired effect and scroll to the center of the div through a simple change in your jquery:
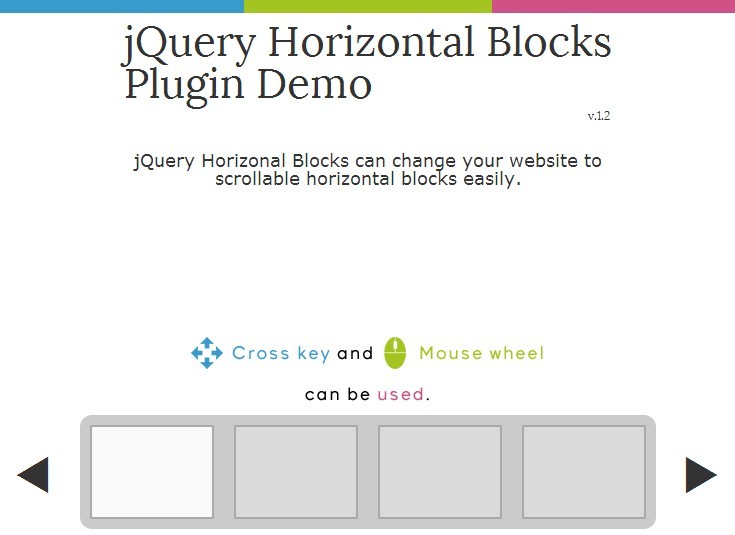
} i can only see the vertical scroll bar and my slides. We can make a div horizontally scrollable using the. } try it yourself ».
Make a <<strong>div</strong>>, and make a bunch of child elements. Since your content by default just breaks to the next line when it cannot. (this will force a scrollbar on the vertical).
Effectively, you make the start and end piece invisible and set a large. In this article, we will look at when to set horizontal and vertical scrollbars, how to set them, and how to customize their appearance with css. It also includes css styles to change the color of a scrollbar.
You can also use :horizontal psuedoclass. You can add a scrollbar to. How do i specify that div.content gets scrollbars (preferably.
Give your an explicit width and/or height, and change overflow to auto: Step 1) set up the container.