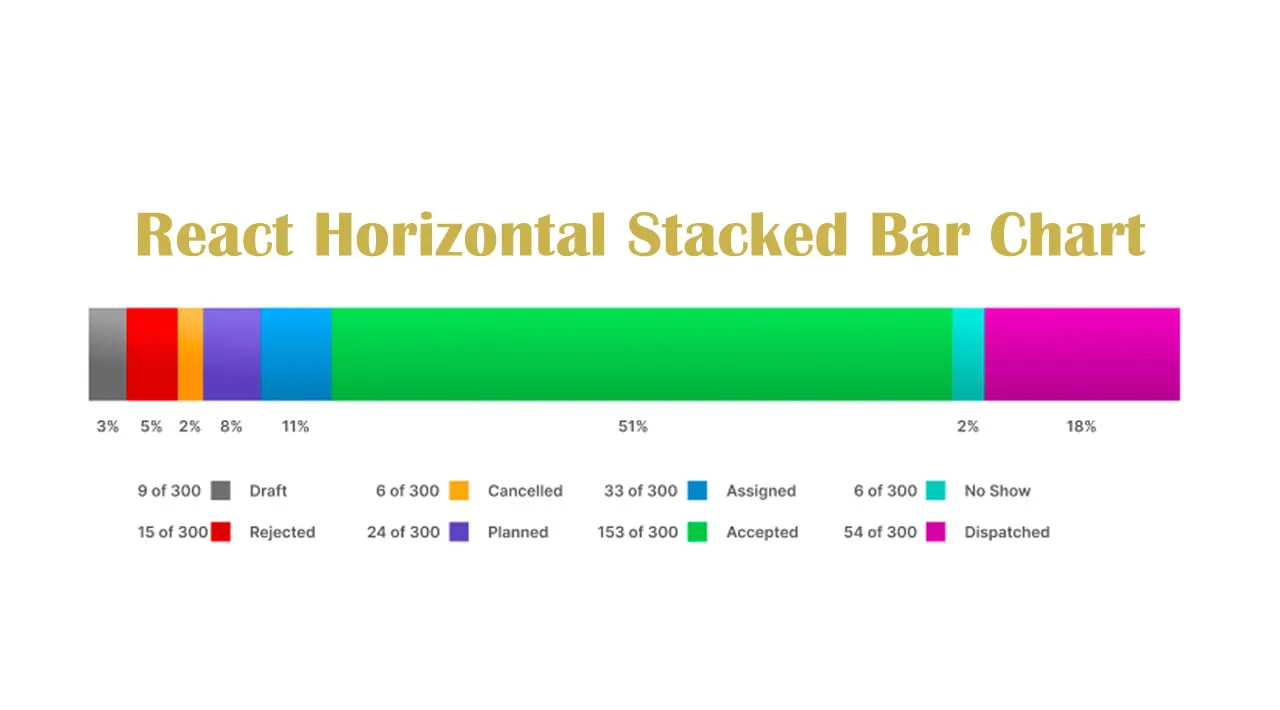
Smart Tips About React Horizontal Bar Chart Stata Scatter Plot Regression Line

You can apply css to your pen from any stylesheet on the web.
React horizontal bar chart. Import { group } from. Import { barstackhorizontal } from @visx/shape; Obviously, you will need to update your data a little bit, to make sure it.
Data labels are being overlapped in a horizontal series apex bar chart. Just put a url to it here and we'll apply it, in the order you have them, before the css in. There are four types of reactjs bar charts namely, vertical, horizontal, stacked, and grouped.
Bar charts can be rendered with a horizontal layout by providing the layout=horizontal prop. I need to resolve the issue where the data labels above all the data colums are. Stacked bar chart with groups;
And, like other mui x components, charts are. If you're using composition , you should set the property layout: To make it horizontal, you should use horizontalbar component instead of bar component.
Index.html which located on basic horizontal bar chart consider the following data to be rendered the. 2 mins read click here. To create the horizontal stacked bar chart, we write:
Material design bar chart material design horizontal bar chart read more data format reference tags: The bar chart container will be used from. I couldn't find related information about making it.
React horizontal bar chart simple example jsx code with options layla crona 6.5k jsx.