Outrageous Tips About D3 Live Line Chart Graph Examples With Questions

I've recently started learning to use the d3.js framework and, while it seems like it's been designed to do exactly what i want, i can't find a simple example of a live.
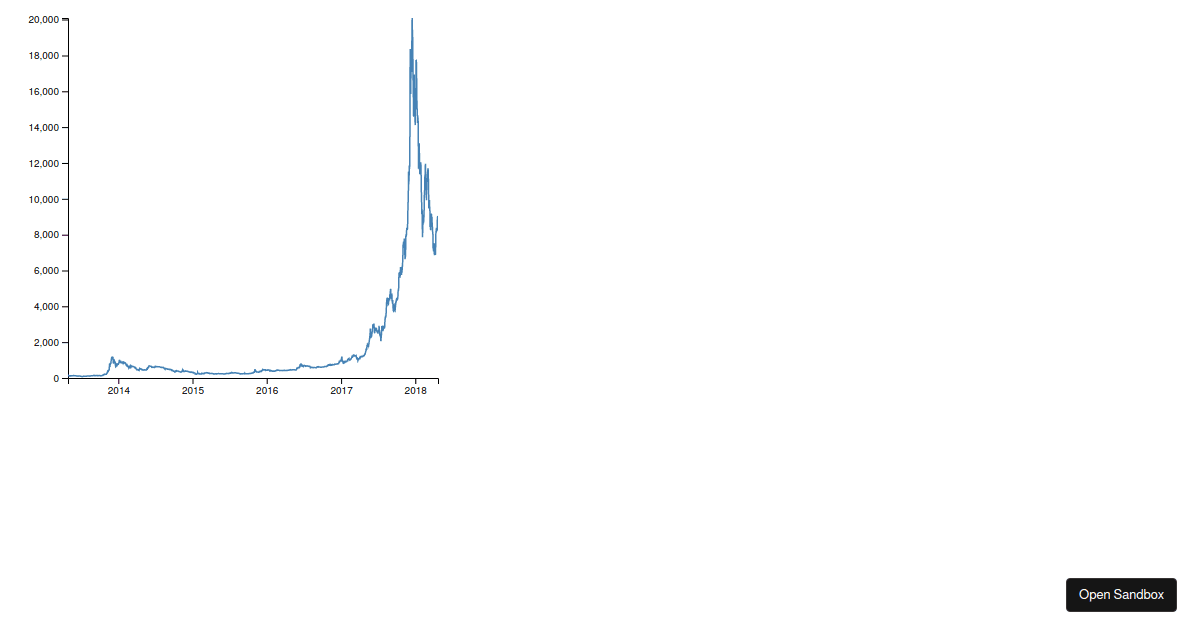
D3 live line chart. One numerical columns provides the information. We have our basic line chart created with d3 in the codepen below: If you have, then you’ve probably seen your browser crumble under the weight of its own dom.
Using cdn will allow you to work with d3 without downloading the source code. Brushing is used to select the zone to zoom on. Have you ever tried to render a scatterplot with 1000+ circles in svg?
Here, the data is in long (or tidy) format: Only one category is represented, to simplify the code as much as possible. D3.js is a wonderful javascript library which is used for creating interactive and visually appealing graphics.
Html, svg , and css. Fastbreak pts wst est 43 48. This contains a set of fake data:
For web servers, most browsers server local html files directly to the browser. // write your d3 code here. A hybrid approach is even possible, where the document is initially rendered on the server, and updated on the client via d3.
2nd chance pts wst est 20 21. A collection of simple charts made with d3.js. Unlike processing or protovis, d3’s vocabulary of graphical marks comes directly from web standards:
Fastbreak pts wst est 43 48. It makes use of scalable vector graphics, html5, and cascading style sheets standards. Lines also appear in many other visualization types, such as the links in hierarchical edge.
D3js.org d3 does not introduce a new visual representation. A line chart is a type of chart that displays the evolution of one or several numeric variables over a continuous interval or time period. Lines examples · the line generator produces a spline or polyline as in a line chart.
In the drawlinechart(state, groupname)function, we are defining variables x and y using. Welcome to the d3.js graph gallery: A basic node backend sends data to a d3 bar graph, which updates live as new data is received.
I have tried different ways but still not. First of all, it is important to understand how to build a basic line chart with d3.js. West nba all stars west vs east nba all stars east feb 18, 2024 game charts.