Supreme Tips About Line Graph Angular Org Chart Multiple Reporting Lines

The bar and horizontal bar charts are.
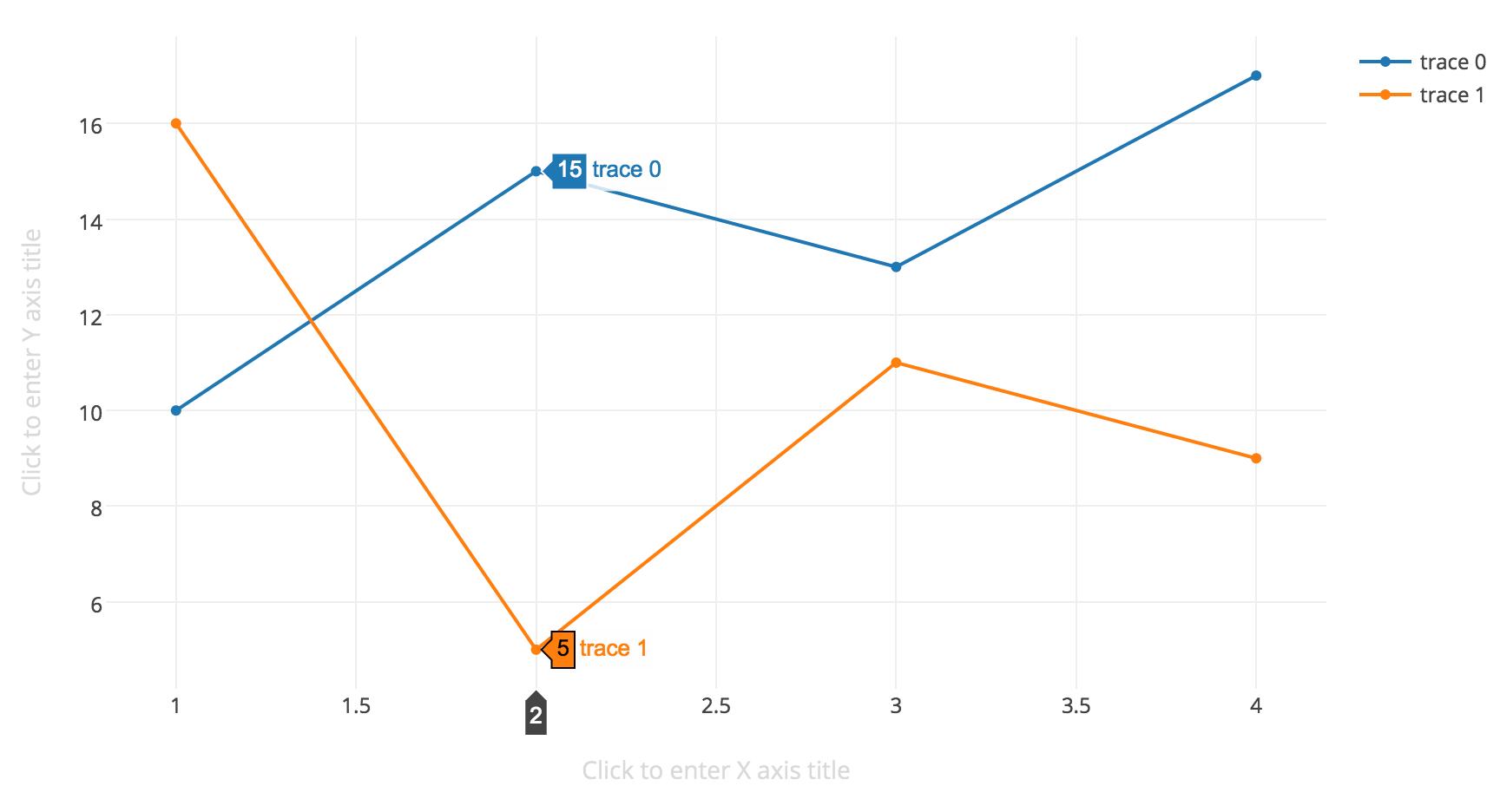
Line graph angular. Also, we’re covering changes of. The angular line chart, or line graph is a type of category line graph shows the continuous data values represented by points connected by straight line segments of. In this post, you will learn how to implement chart js in the angular app to represent data using various charts.over and above that, you.
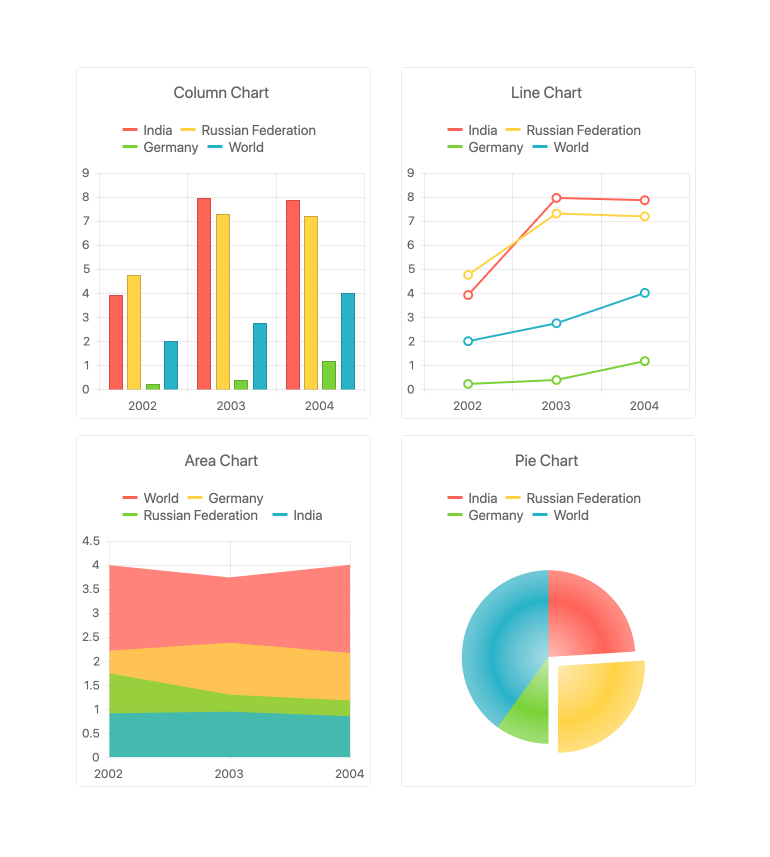
This demo shows how to initialize and configure line, stacked line, and full. This chart handles large amounts of data with. Angular line chart and graph | ignite ui for angular team productivity ignite ui for angular line chart select framework download now charts area chart bar chart.
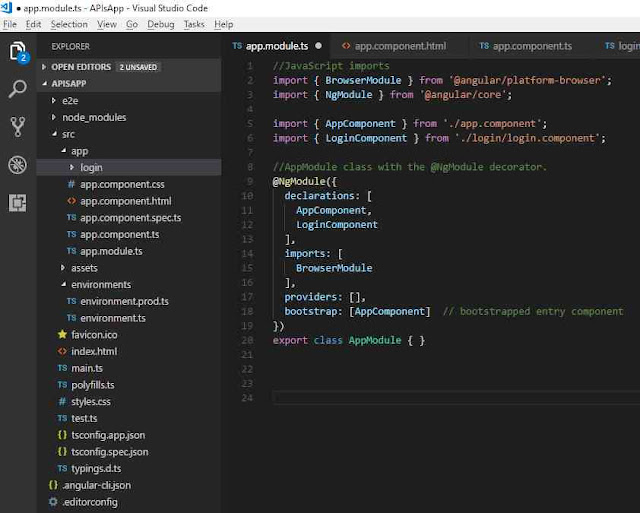
In this tutorial, you will learn step by step how to implement line chart using charts js library in angular 11/12 app. It is useful for initializing and developing angular applications. First, we need to install a command line interface tool called angular cli.
In the above example, dotted & dashed lines are shown by setting linedashtype property. Angular 11/12 charts js line chart example. Dash type of line between datapoints also be controlled by.
Here’s an example using chart.js: It shows progressions and trends at equal intervals. Angular 16 chart tutorial;
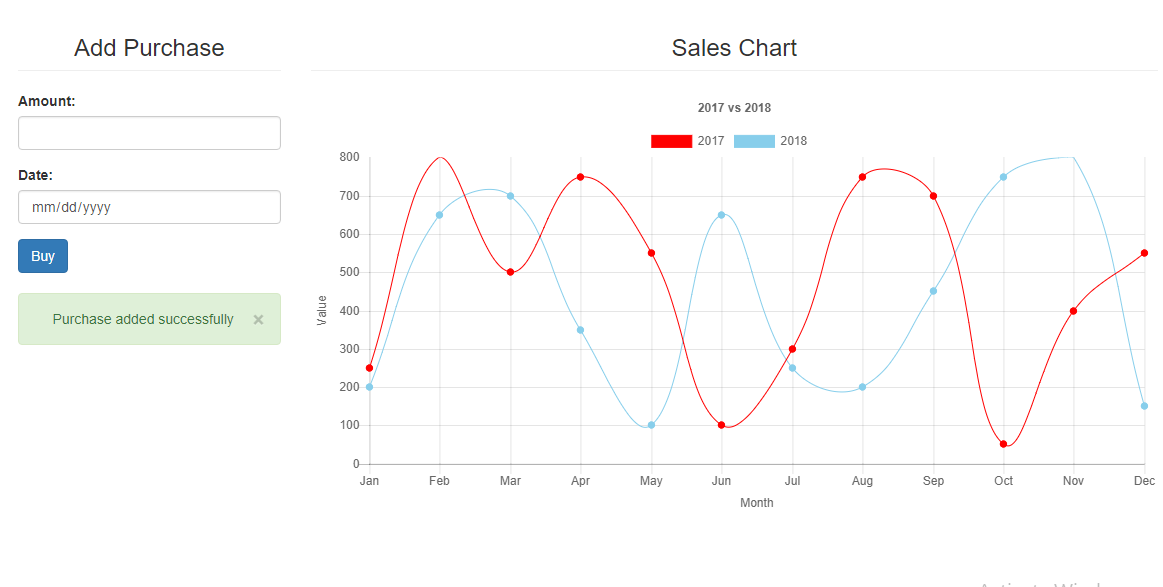
About chart.js chart.js is a popular charting library and creates several different kinds of charts using canvas on the html template. Now we need to create two angular components: The angular line chart helps represent and visualize data.
Line charts help visualize data and display them as lines with points placed over specified intervals. In this post i’m going to show you how to integrate d3.js into your angular application and how to create a simple styled line chart.