Lessons I Learned From Tips About Animated Line Chart Sparkline

Main features customizable tired of monotonous.
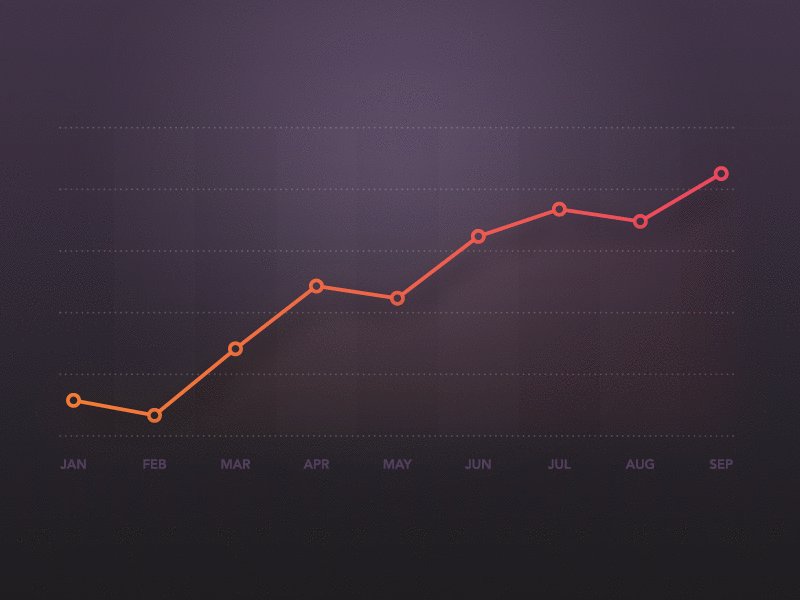
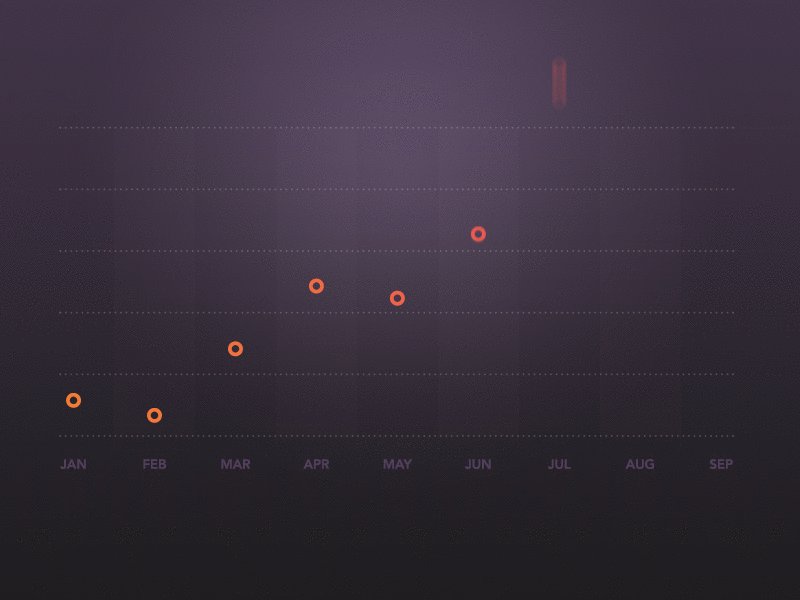
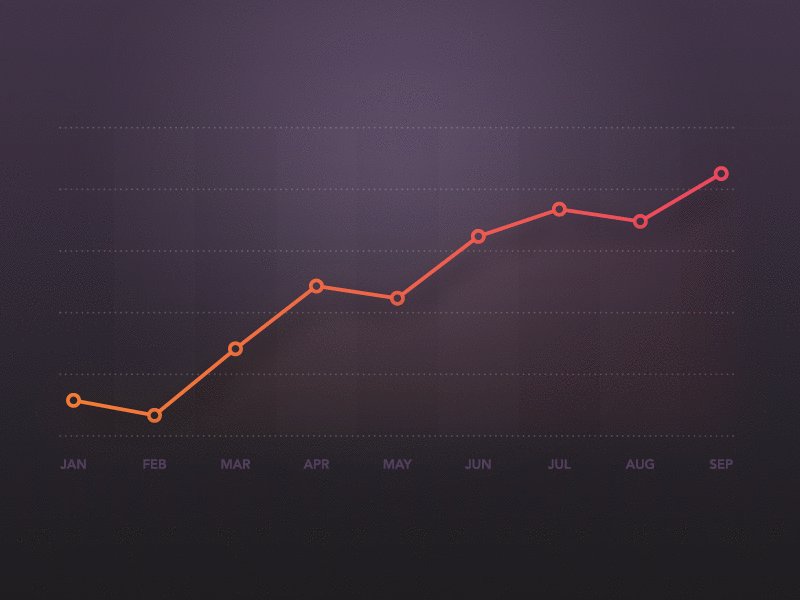
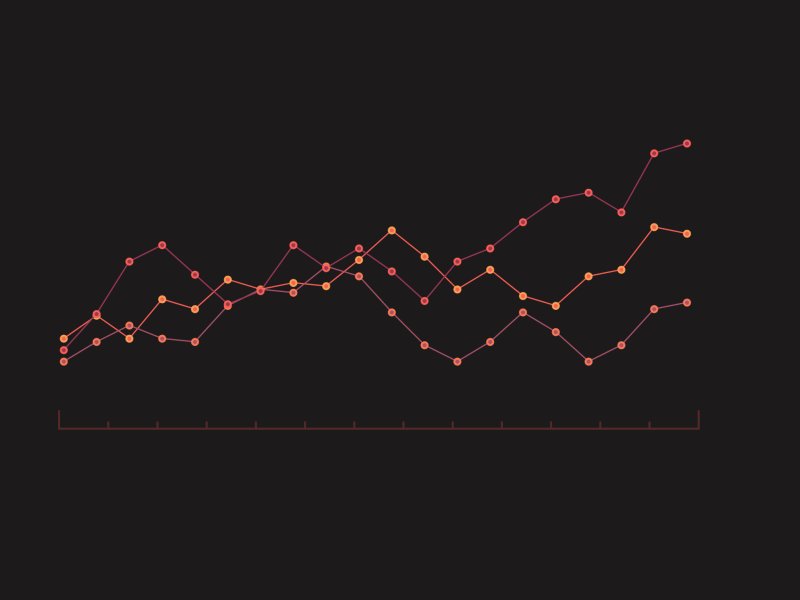
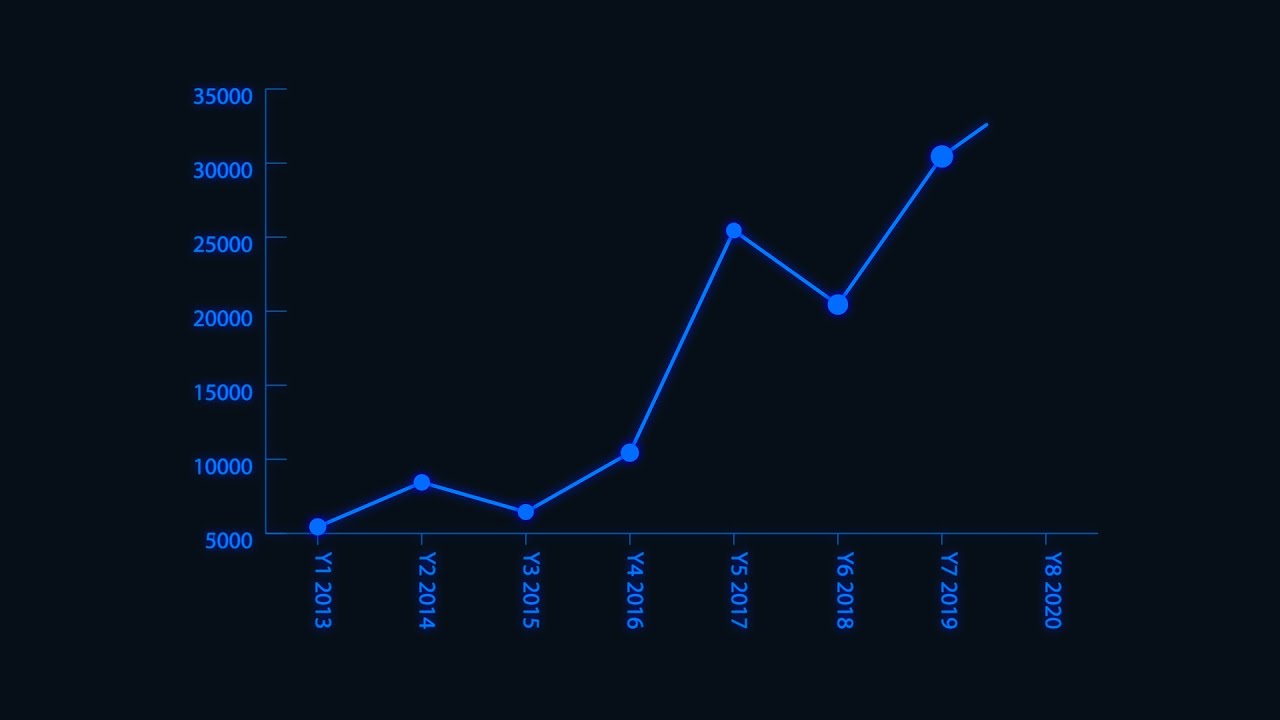
Animated line chart. Needed a simple but pretty line chart for a presentation and ended up creating this. Const config = { type: In addition to animating the trend line, you'll learn some.
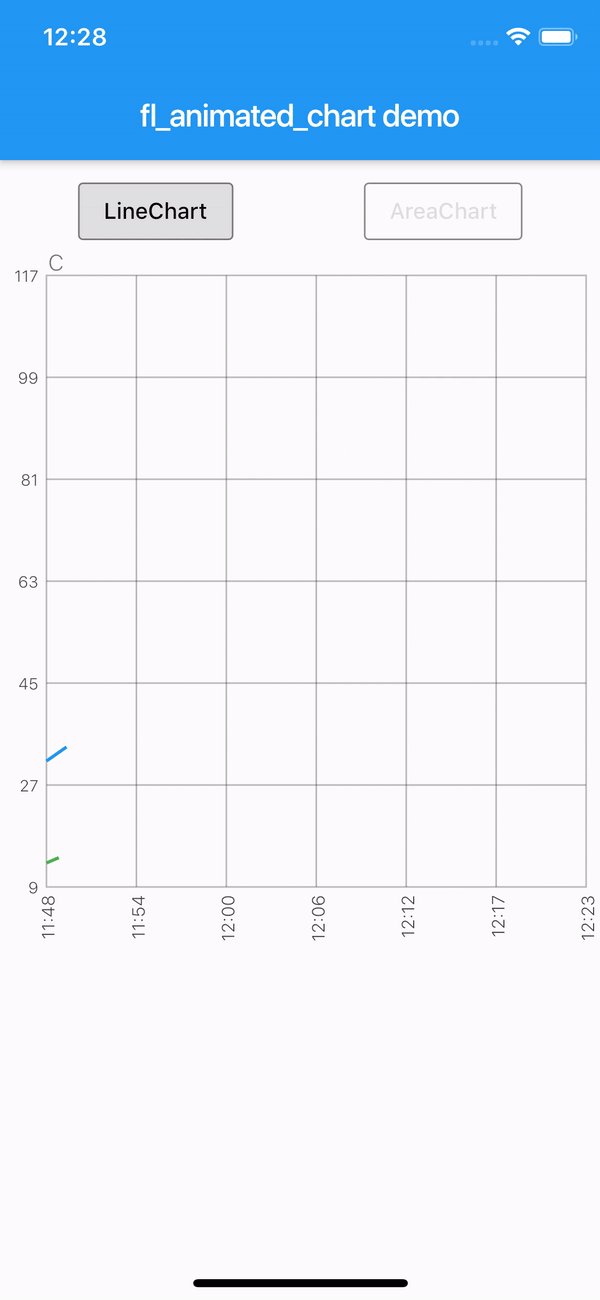
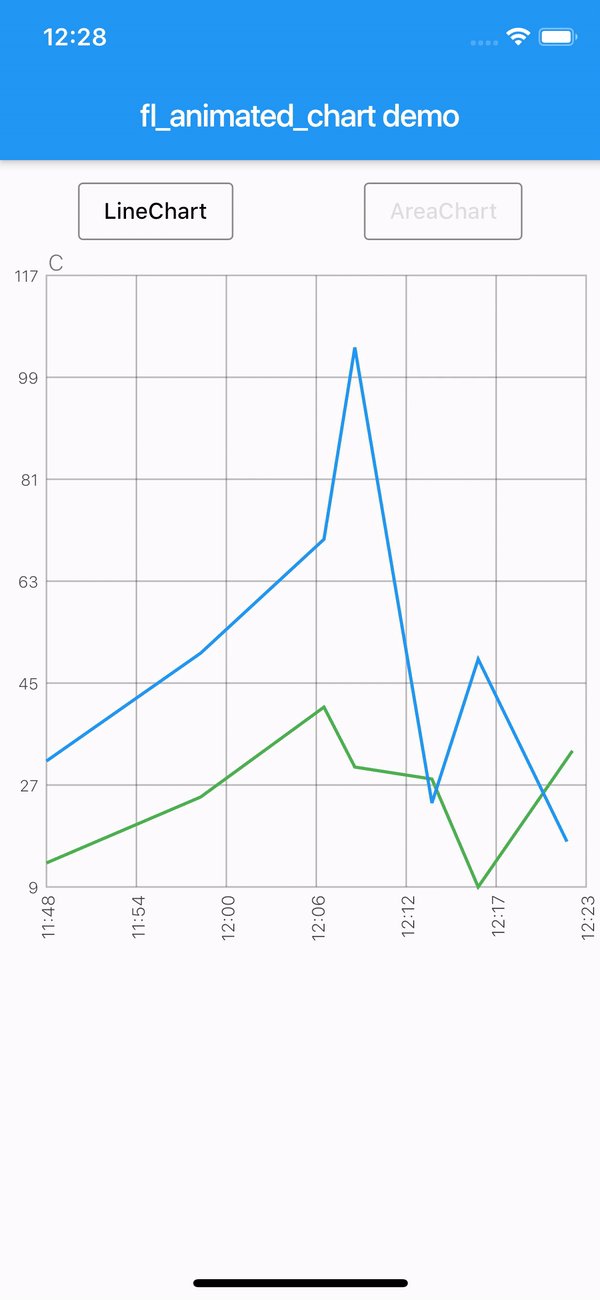
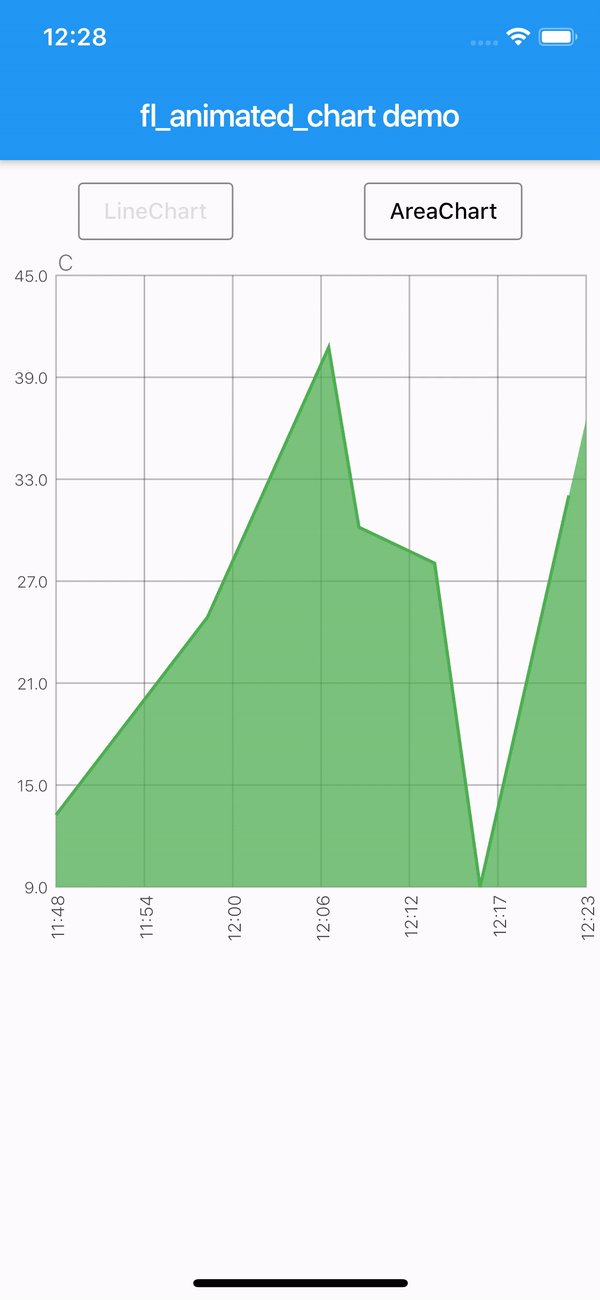
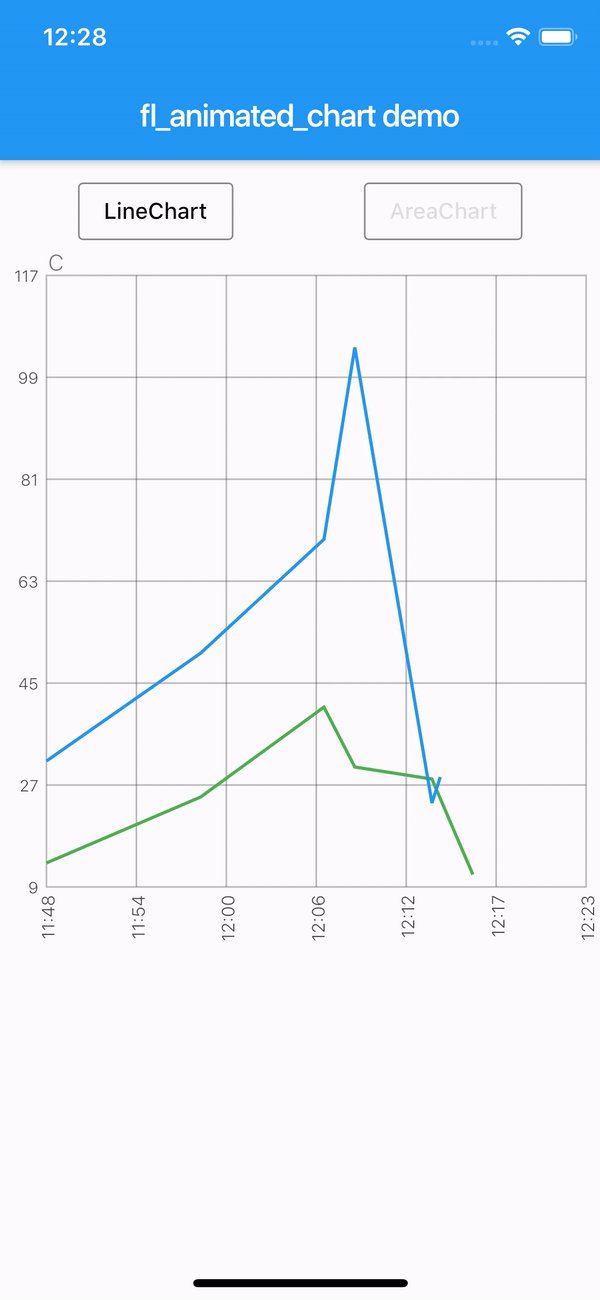
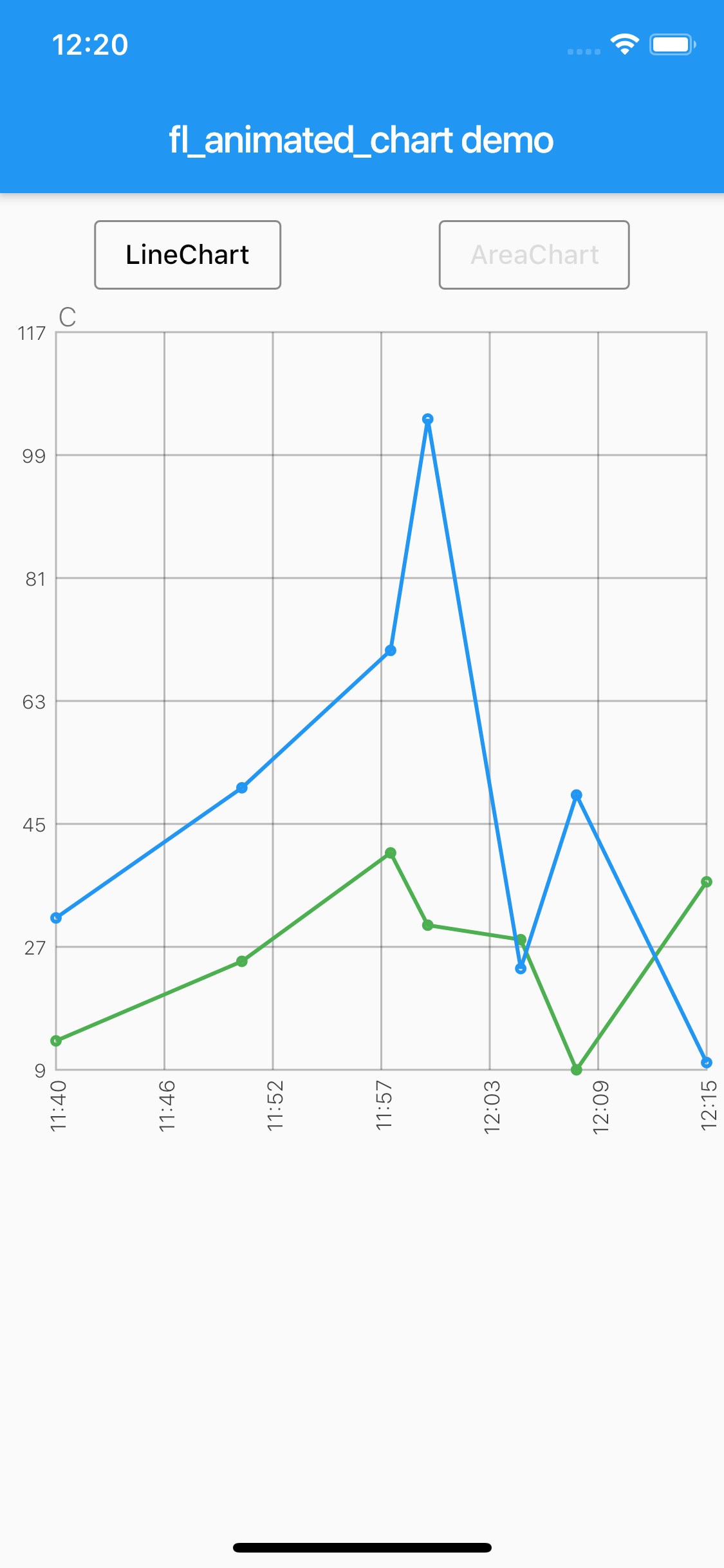
An animated chart library for flutter. Animation between two modes: As a quick guide, here are the points i will go over to animate your line chart:
In this video, you'll learn how to create a smooth animated line graph or trend line chart in powerpoint. Make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. An animated line graph is simply a line graph that includes animation, making it more visually interesting and dynamic.
Use this template to visualize the changing fortunes of people or groups in competition with each other, like political candidates or football teams. While we have multiple animated templates available, such as the line chart race and bar chart race, you can also create an animated line chart by using our line, bar, pie. Select the chart on your slide and go to the animations tab.
Before we dive into the steps for creating an. Create a basic html layout that will render your chart add an object within your. Chart animation is a powerful technique that keeps your audience engaged and drives deeper.
Animated line graphs can be used for the same. In this tutorial, we will learn how to create an animated line graph using the plotly library in r programming language. Plotly animations have some limitations and the line chart is not supported.
A “tie breaks” mode, which. Html css js behavior editor html. Hovermode='x unified' in a line chart.
Custom data labels(1) custom data labels(2) label line chart series.