Recommendation Info About Charts_flutter Line Chart How To Plot A Demand Curve In Excel

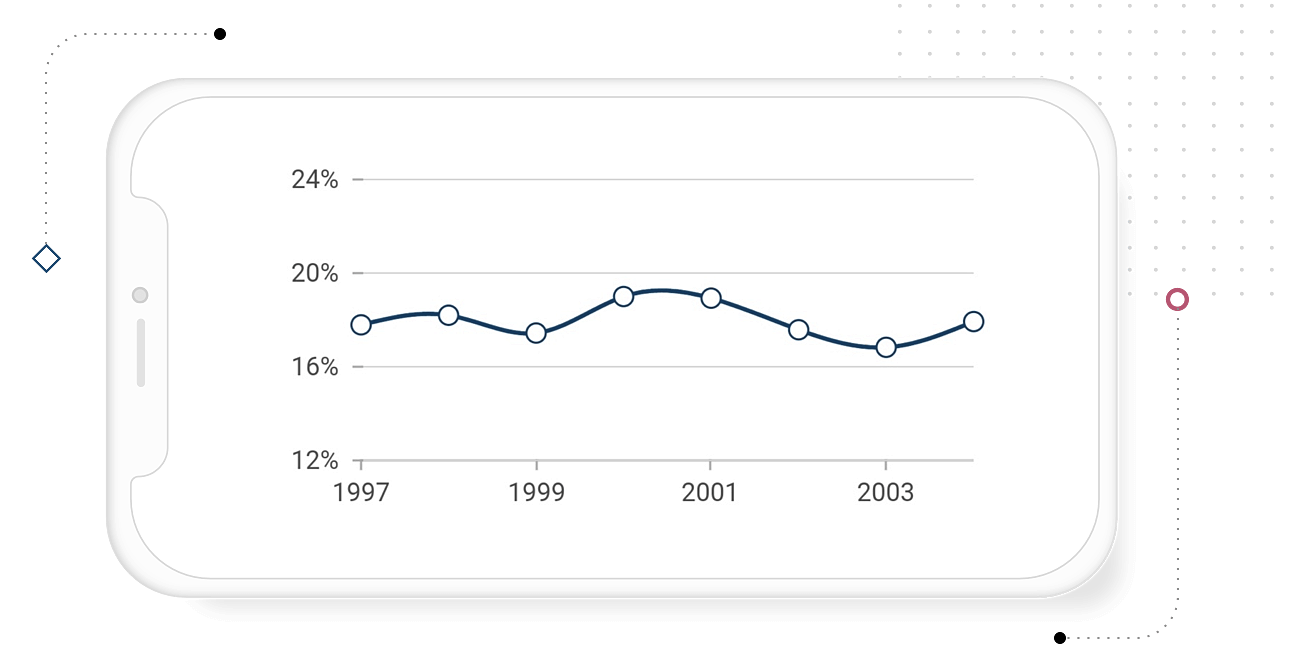
The below demo video shows how to create an interactive line chart in flutter and how a line chart will work using the fl_chart plugin in your flutter applications.
Charts_flutter line chart. This will be displayed as the. This section contains sample charts from flutter_charts, with code that generated the charts. Flutter pub pub add fl_chart.
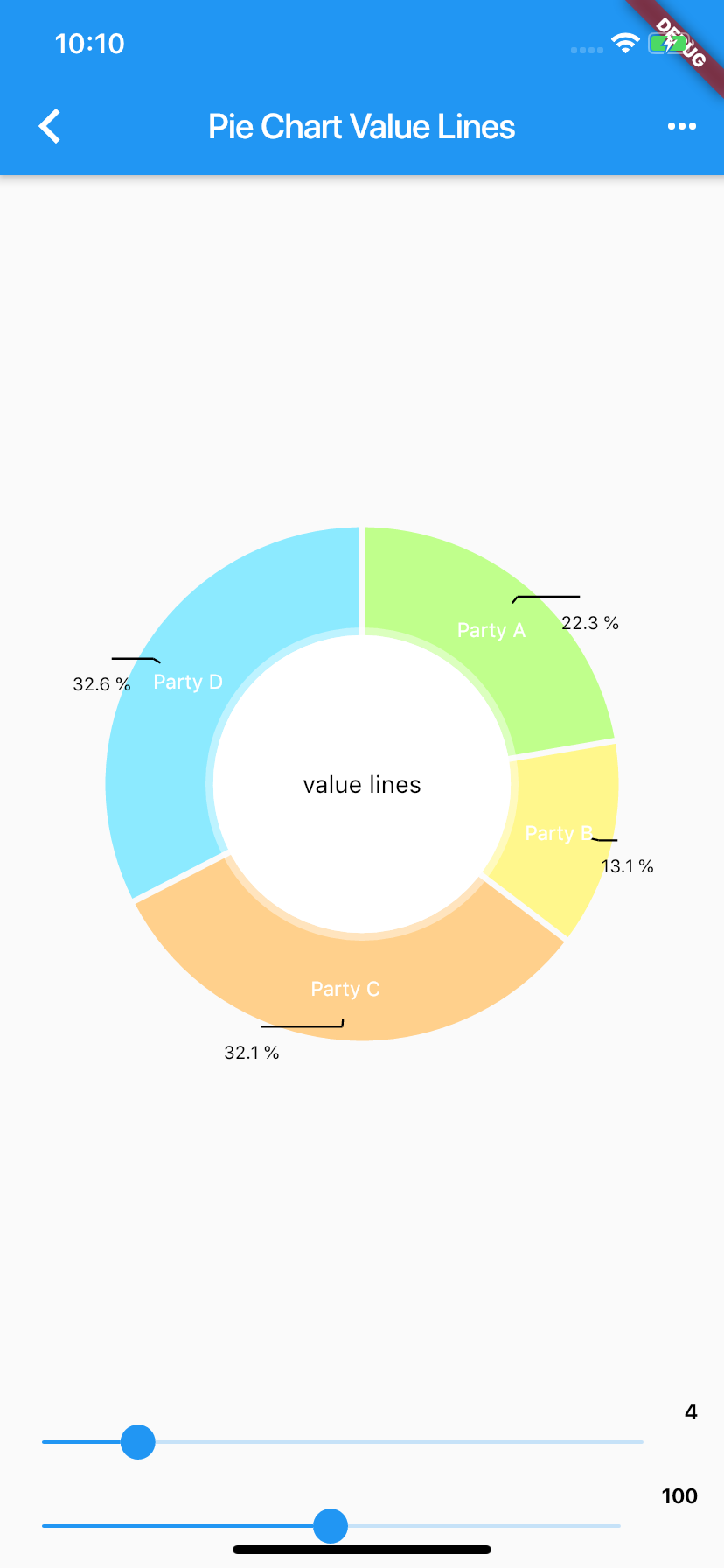
/// this can be set to false to. Animated and interactive charts in flutter (part 1/3): The complete list of flutter packages that can help you add charts, plots and visualizations like line charts, bar charts, radial charts, pie charts, sparklines,.
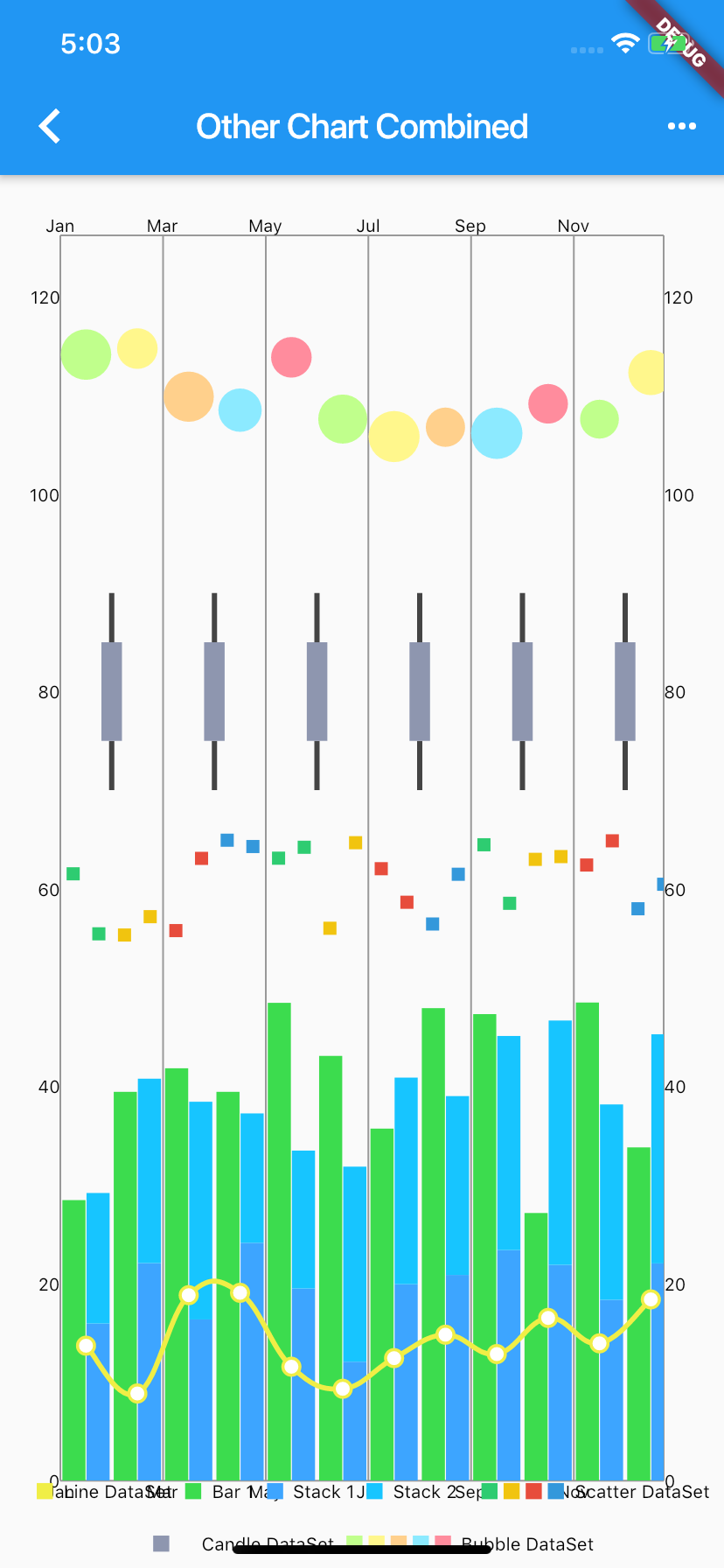
Eventually, this is what you can build: It contains a rich gallery of 30+ charts and graphs, ranging from line to financial charts, that cater to all. Working on some project i had to.
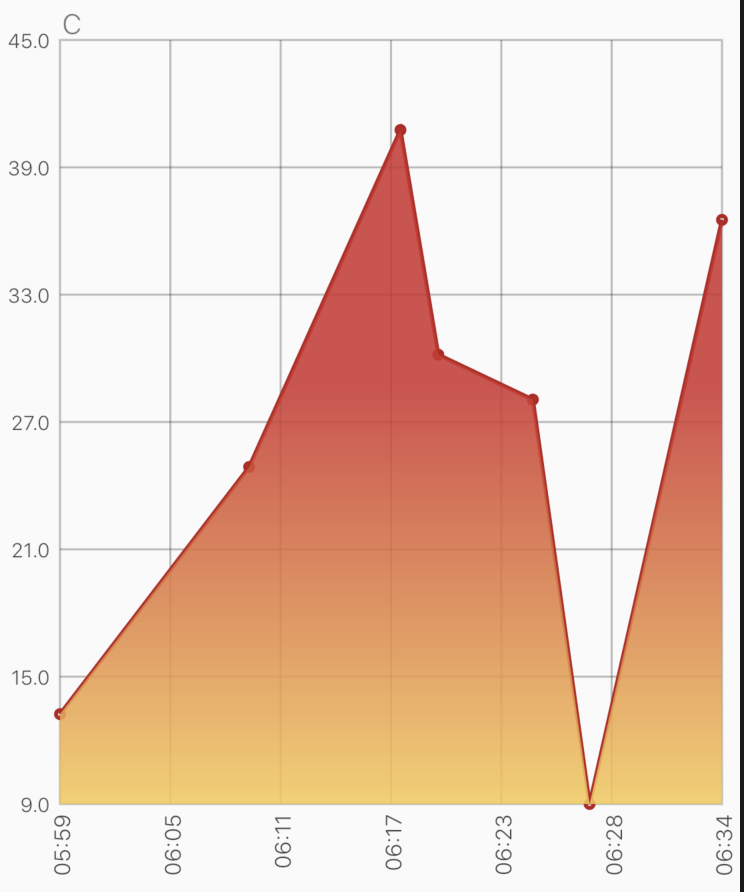
Move to the properties panel and open chart data 1. The code for each chart is in a method to quickly test the code, you. This is typically used to display information that evolves over time.
Step 1 — setting up the project. /// example of a simple line chart. Material design data visualization library written natively in dart.
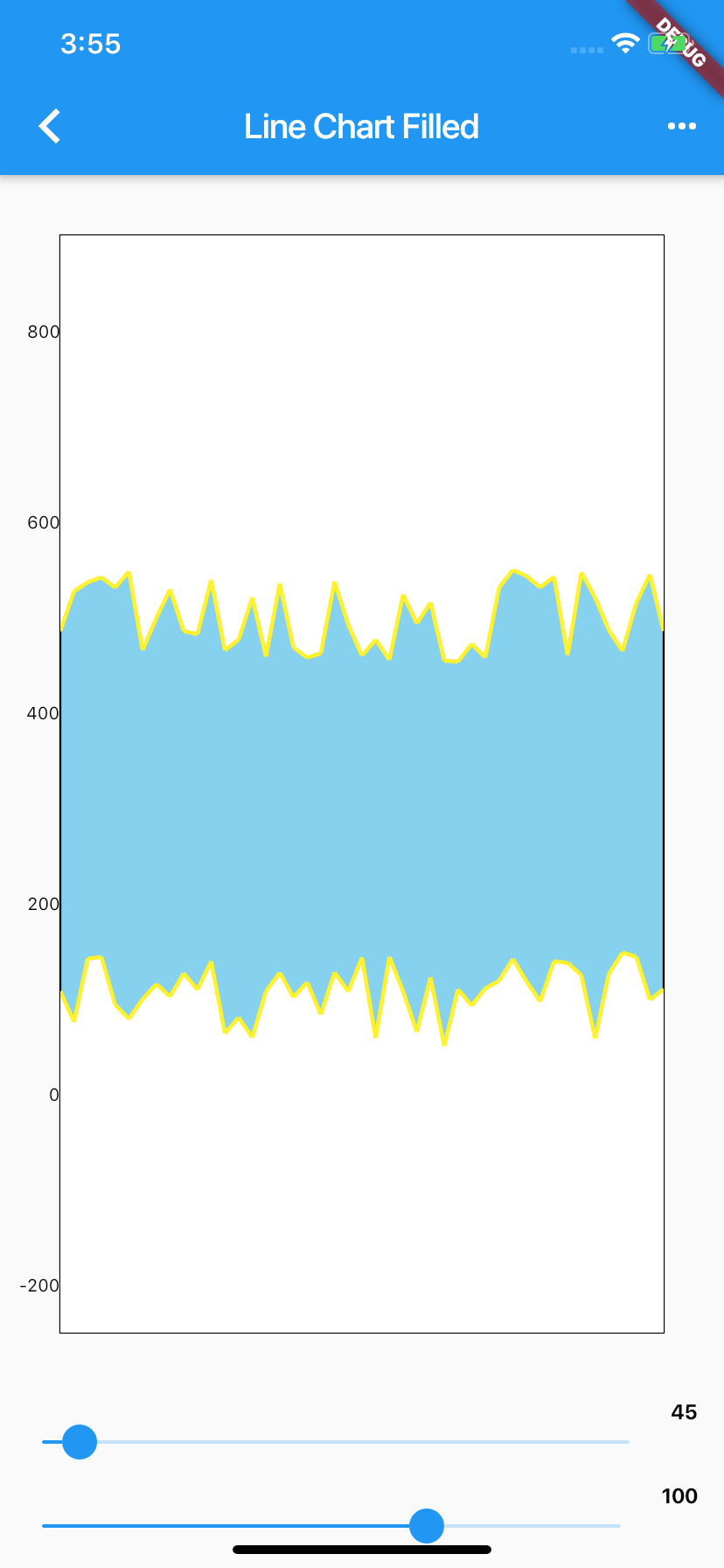
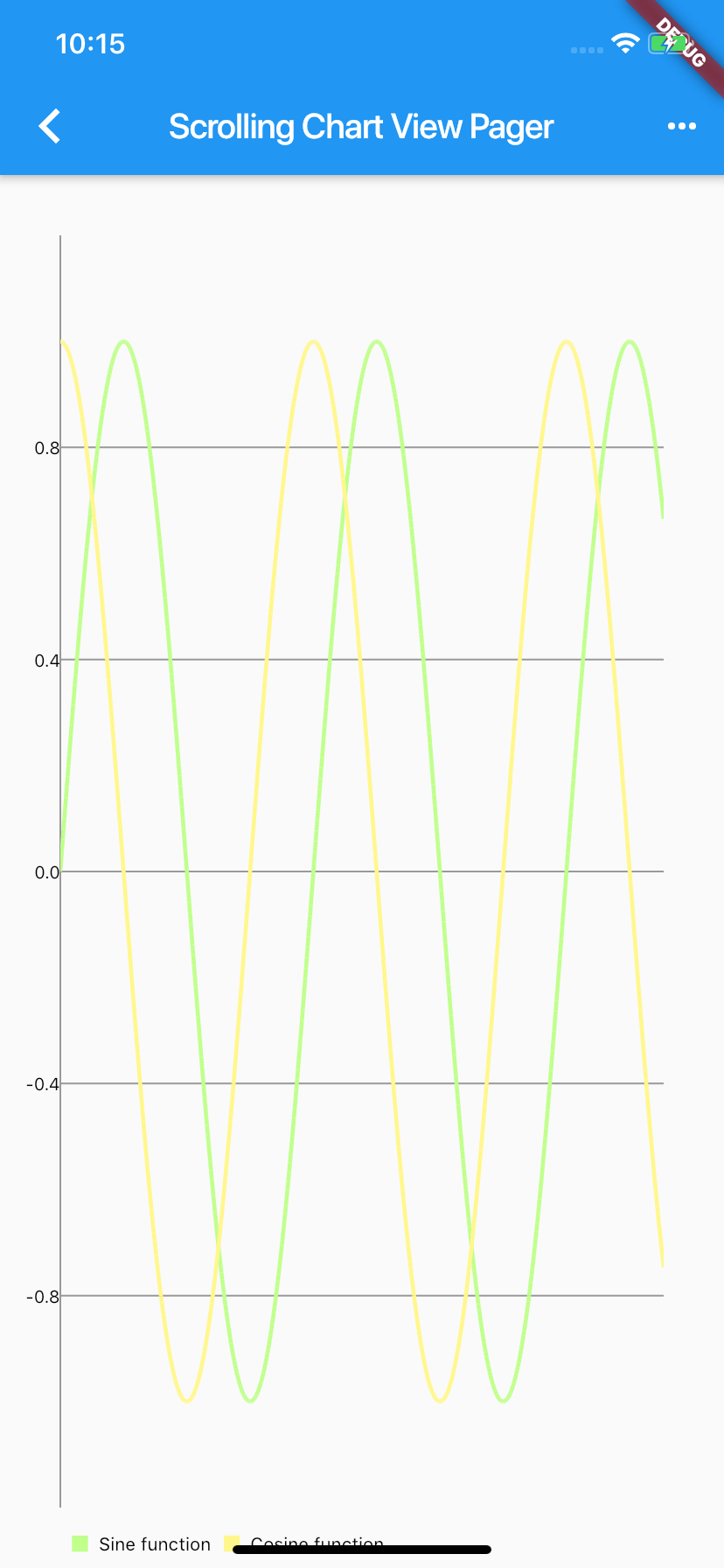
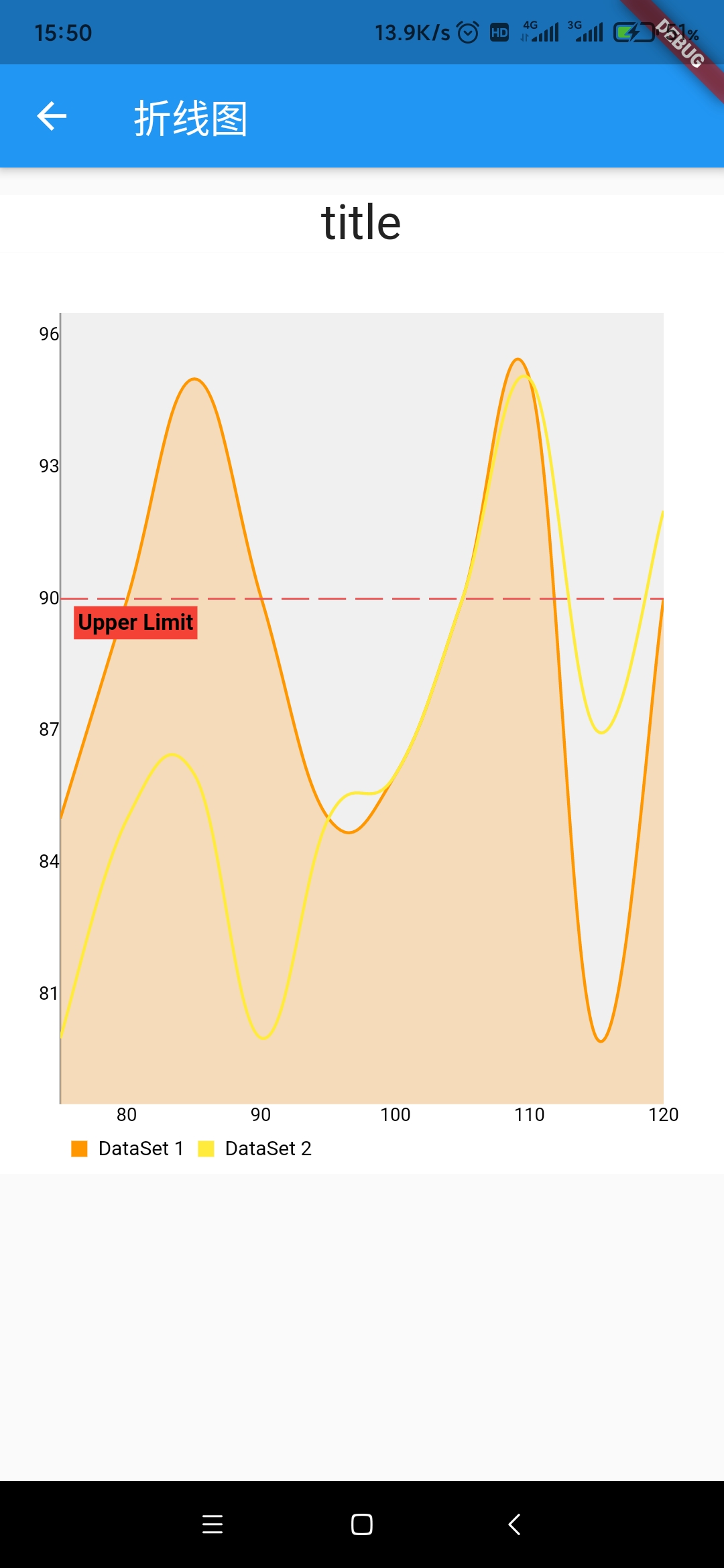
/// /// the second annotation extends beyond the range of the series data, /// demonstrating the effect of the [charts.rangeannotation.extendaxis] flag. The line chart connects the data points on a graph with a line. Class simplelinechart extends statelesswidget {.
It’s totally fine if you prefer the old steps as below. A line chart created with the package. Once you have your environment set up for flutter, you can run the following to create a new application:
The new way to install fl_chart is by running this command: We’ll use these charts to. For example, you could use this widget to.
Line chart in flutter cartesian charts (sfcartesianchart) 5 oct 2023 11 minutes to read to create a flutter line chart quickly, you can check this video.